Por: Alfredo Rojas, Director Baum Digital
Hace unos años, la regla general para la creación de páginas web consistía en ofrecer un sitio con secciones como ‘Quiénes somos’, ‘Visión’ y ‘Misión’. Hoy eso está bastante pasado de moda, porque la clave en la creación del sitio web de su empresa es que sea funcional para su cliente. A decir verdad, muy pocas personas se toman la molestia de conocer la visión o la misión de una empresa. Cuando alguien ingresa a una página web busca resolver una necesidad sobre algún producto, una dirección, un servicio, etc.
¿Cuáles tendencias se están usando en diseño web? El diseño adaptativo o responsive design (diseños que se adaptan a distintos dispositivos) es quizá la tendencia que más fuerte está pegando actualmente en el universo del diseño web, tanto que se ha convertido ya en parte imprescindible de proceso creativo, pero lo cierto es que hay muchas más. Algunas de ellas son:
Imágenes grandes
Como dice el refrán, una imagen vale más que mil palabras y es por eso que la tendencia será a sustituir contenido por grandes imágenes. Las imágenes a toda pantalla poseen gran potencia a la hora de comunicar algo y permiten mostrar con todo lujo de detalles lo que en la web se está ofreciendo. Podríamos decir que este 2015 el contenido visual va a ser el rey.
Videos a toda pantalla
Ya está comenzando a utilizarse este recurso y va a ser uno de los más vistos el año que viene: utilizar un vídeo a toda pantalla en la Home de la web. Vídeos no demasiado largos y reproducidos en bucle, que hacen una breve sinopsis sobre el tema del que trata la web.
Un ejemplo es el video de The Creative Class que se muestra aquí
Responsive design o el adiós a las webs para móviles
Consiste en que la página web se adapte a los diferentes tamaños de dispositivos, es decir, que se vea perfectamente tanto en móviles, como tablets, como en pantallas de distintos tamaños. Más del 50% de los visitantes a los sitios vienen de mobile, por lo cual es un error no tomarlos en cuenta.
Desorden ordenado
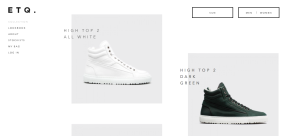
Los elementos de la web se muestran de manera aparentemente caótica aunque en el fondo existe un orden y un concepto. Imágenes de diferentes tamaños, que se disponen por toda la ventana del navegador de forma aleatoria. Textos que pisan las imágenes y que se desbordan de las mismas. Una tendencia aparentemente caótica pero que dota de personalidad y originalidad a su web como lo muestra el sitio de zapatos Etq-amsterdam
En conclusión, no hay que perder el foco sobre la pregunta ‘¿para qué quiero mi página web?’. En la actualidad, como empresario, es importante adaptarse a los cambios y a las nuevas tecnologías que revolucionan el diseño y la programación.
El sitio web de su empresa tiene que estar pensado para el usuario, quien es finalmente el destinatario directo de su producto en línea. Entonces es fundamental que a la hora de crear su sitio web se siente a pensar realmente en qué tipo de experiencia quiere transmitir al usuario.








4 comments
lorena
2014-11-20 at 05:20
discrepo en lo de «el adiós a las web para móviles»
¿Se quiere dar prioridad al servicio que se le ofrece al usuario o cliente o se quiere dar prioridad a la reducción de costes en el servicio que se ofrece al cliente?
Una web móvil esta no solo diseñada para verse en las aplicaciones móviles, como puede ser la responsive, sino que sus contenidos han sido desarrollados, ideados y analizados para dar servicio a la forma de búsqueda de los usuarios a través del móvil, que es distinta a la que se realiza a través de la web de escritorio. Los contenidos de la web móvil han de ser distintos a los que se ofrecen a través del responsive. Es cierto que esto genera más trabajo y un mayor coste por lo que la pregunta es si damos prioridad al cliente o a los costes de empresa en detrimento de esa mayor calidad de servicio. Esto es algo que cada empresa ha de valorar.
Que la empresa valore cual es su prioridad comparando como se ve en el móvil la responsive (tanto en diseño como en contenidos) y como se ve la web móvil.
www.proyectoycreacionweb.com
2014-12-06 at 04:21
Ciertamente este tipo de diseño web ya se ve mucho en la red. Casi todas las páginas web tienen imágenes grandes como fondo y la mayoría ya se diseñan para que se adapten a los distintos dispositivos electrónicos.
Victor Hernandez
2014-12-08 at 21:30
Sinceramente, creo que los videos en pantalla completa como añadidos a la web, es algo muy bueno, pero hay ocasiones en que los ordenadores y la conexión a internet no ayudan, en ese caso seria comprimir más los videos, pero a la hora de cargar la página seria un poco pesado :/ , bueno, esa es mi opinion personal, pero no digo que este mal ese añadido ;D
Pingback: 8 tendencias de diseño web que destacarán este 2015 | Blog REVHOTELUTION